Core Web Vitals
Hur man mäter och förbättrar sin webbplats UX
Core Web Vitals är en uppsättning mätvärden som används av Google för att bedöma en webbsidas användarupplevelse. Google jämför din webbplats statistik mot sina egna riktmärken och andra webbplatser som tävlar om att ranka samma sökord.
Core Web Vitals introducerades 2020 och fokuserar på tre aspekter av användarupplevelsen:
- Laddnings prestanda.
- Interaktivitet.
- Visuell stabilitet.
Dessa viktiga mätvärden är utformade för att mäta hur användare faktiskt upplever en sida snarare än att bara titta på tekniska aspekter som kanske inte direkt påverkar användaren.
Core Web Vitals är viktiga av två huvudskäl:
- Användarupplevelse: Core Web Vitals hjälper till att säkerställa att webbplatser ger en bra upplevelse för besökarna. När en webbplats laddas snabbt, reagerar snabbt på användarnas input och inte har några element som flyttar runt oväntat, är det mer sannolikt att användare stannar på webbplatsen och engagerar sig i dess innehåll.
- SEO prestanda: Google använder Core Web Vitals som en rankningsfaktor i sökresultaten. Detta innebär att webbplatser med bra Core Web Vitals-resultat är mer benägna att rankas högre på sökmotorernas resultatsidor (SERP). Även om innehållsrelevans och kvalitet fortfarande är de viktigaste faktorerna, kan Core Web Vitals ge din webbplats ett försprång gentemot konkurrenter med liknande innehåll men sämre användarupplevelser.
Core Web Vitals är en del av ett bredare arbete för att göra webben mer användarvänlig för alla. De fungerar tillsammans med andra sidupplevelsesignaler som mobilvänlighet, säker surfning, HTTPS-säkerhet och påträngande riktlinjer för mellansidesannonser.
Förstå Core Web Vitals mätvärden
Core Web Vitals resulterade från år av forskning och verklig dataanalys av Google och oberoende UX-experter, som försökte hitta sätt att mäta de viktigaste faktorerna som bestämmer webbplatsens användarupplevelse.
Mätvärdena ger tydlig, handlingsbar vägledning för webbansvariga och utvecklare. Genom att fokusera på kärnaspekterna av användarupplevelsen – laddning, interaktivitet och visuell stabilitet – kan du arbeta för att optimera din webbplats så att användarna enkelt kan hitta den information de behöver.
Låt oss bryta ner måtten.

Largest Contentful Paint (LCP)
Largest Contentful Paint, eller LCP, mäter hur snabbt huvudinnehållet på en sida laddas. Det är den tid det tar för det största elementet – som en bild eller ett textblock – som är synligt i visningsporten att visas.
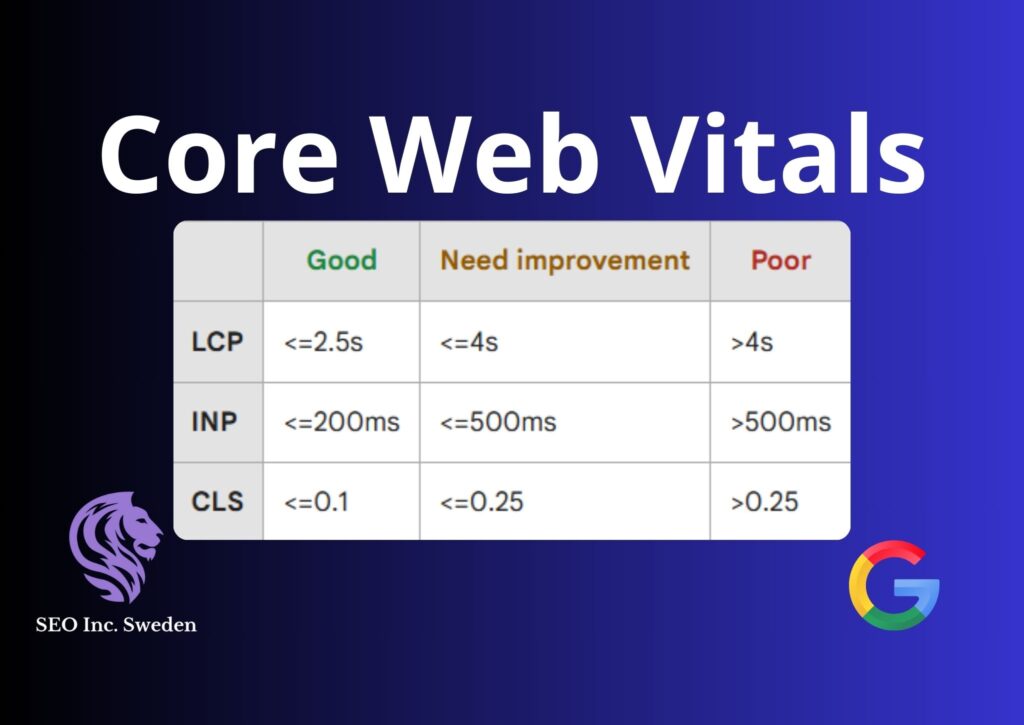
LCP påverkar direkt hur snabbt en användare ser att en sida laddas. En bra LCP-poäng är 2,5 sekunder eller mindre.
Till exempel, om en nyhetsartikel laddas, kan LCP vara den utvalda bilden eller huvudrubriken. Ju snabbare dessa element visas, desto bättre blir användarupplevelsen.
Interaction to Next Paint (INP)
Interaction to Next Paint, eller INP, är det senaste mätvärdet Core Web Vitals. INP ersatte FID (First Input Delay) som mått på respons. INP tar hänsyn till alla interaktioner under hela sidans livscykel.
INP mäter tiden från det att en användare interagerar med sidan tills nästa bildruta ”målas” på skärmen. En bra INP-poäng är 200 millisekunder eller mindre.
INP ger en mer heltäckande bild av en sidas respons. Den mäter hur snabbt en webbplats svarar varje gång du klickar eller skriver, inte bara första gången.
Cumulative Layout Shift (CLS)
Cumulative Layout Shift, eller CLS, mäter den visuella stabiliteten på en sida. Den kvantifierar hur mycket oväntat layoutskifte som inträffar under hela sidans livslängd.
CLS är viktigt eftersom alla oväntade rörelser av sidinnehåll kan vara irriterande, vilket kan leda till att användare gör misstag när de klickar. En bra CLS-poäng är 0,1 eller lägre.
Föreställ dig att du läser en artikel och en bannerannons plötsligt laddas ovanför texten och trycker ner allt. Det är ett layoutskifte. CLS mäter hur mycket och hur ofta detta händer.
Hur man mäter Core Web Vitals: Verktyg och tekniker
Att mäta Core Web Vitals är viktigt för att förstå hur din webbplats presterar när det gäller användarupplevelse. Lyckligtvis finns det verktyg som hjälper dig att bedöma och förbättra dina poäng.
Här är några av de mest användbara verktygen och hur man tolkar data:
Google PageSpeed Insights
PageSpeed Insights är ett kostnadsfritt verktyg som analyserar innehållet på sidan du anger och ger rekommendationer för att förbättra sidhastigheten. Så här använder du verktyget:
- Gå till webbplatsen PageSpeed Insights.
- Ange webbadressen till sidan du vill analysera.
- Klicka på knappen ”Analysera”.
Verktyget tillhandahåller både labbdata (insamlad i en kontrollerad miljö) och fältdata (från riktiga användare). Det ger dig en prestationsprofil och poäng för varje mätvärde.
Google Search Console
Search Console är ett annat kostnadsfritt verktyg som ger värdefulla insikter om din webbplats prestanda i Googles sökresultat. Den innehåller också en dedikerad Core Web Vitals-rapport. För att komma åt det:
- Logga in på ditt Google Search Console-konto.
- Välj webbplatsen du vill analysera i egenskapsrullgardinsmenyn.
- Klicka på ”Core Web Vitals” under avsnittet ”Experience” i menyn till vänster.
Rapporten visar hur dina sidor presterar på Core Web Vitals, grupperade i tre kategorier: Dålig, Behöver förbättras och Bra.
Rapporten är användbar eftersom den använder verklig data från faktiska användare, vilket ger dig en sann bild av hur din webbplats presterar.
Genom att klicka dig fram till antingen Mobile- eller Desktop-rapporterna visar du hur många webbadresser som är dåliga, behöver förbättras eller är bra när det kommer till Core Web Vitals.
Du kan också hitta en lista över sidproblem som bidrar till eventuella negativa poäng.
Lighthouse
Lighthouse är ett automatiserat verktyg med öppen källkod för att förbättra kvaliteten på webbsidor. Det är inbyggt i Chrome DevTools, vilket gör det enkelt för utvecklare att använda. Så här kör du en Lighthouse-revision:
- Öppna en Chrome-webbläsare och navigera till sidan du vill granska.
- Högerklicka på sidan och välj ”Inspektera” för att öppna Chrome DevTools.
- Ett fönster kommer att dyka upp till höger på sidan. Klicka på fliken ”Fyr”.
- Välj de kategorier du vill granska (se till att inkludera ”Prestanda”, som täcker Core Web Vitals).
- Klicka på knappen ”Analysera sidladdning”.
Lighthouse tillhandahåller detaljerad information om varje Core Web Vital och andra prestandamått, tillsammans med specifika rekommendationer för förbättringar.
Du kommer att märka att även om dess prestandamått är en komprimerad version av PageSpeed Insights-utdata, ser utgångarna likadana ut.
Båda verktygen använder samma prestandaanalysmotor, Lighthouse.
GTmetrix
GTmetrix ger användbara sammanfattningspoäng som är enkla att smälta och rapportera framsteg på, särskilt om de rapporterar till icke-tekniska team som vill se utvecklingen utan att behöva se detaljerna:
- Betyg: Ett enkelt bokstavsbetyg och en reflektion av din webbplats övergripande resultat.
- Prestanda: En procentuell poäng som visar hur effektiv din webbplats är inom varje fortskridande av en sidladdning.
- Struktur: Graderar din webbplats prestanda mot strukturella element som alla bidrar till laddningen och utseendet på din sida.
Prioritetsmätvärden för Core Web Vitals finns också här. Låt oss gräva i den informationen.
Tolkning av Core Web Vitals-data
När du tittar på data, fokusera på dessa nyckelmått:
- LCP: Detta bör vara 2,5 sekunder eller mindre.
- INP: Detta bör vara 200 millisekunder eller mindre.
- CLS: Detta bör vara 0,1 eller mindre.
Google anser att en sida klarar Core Web Vitals om den uppfyller de rekommenderade målen för alla tre mätvärdena. När du tolkar dina uppgifter:
- Leta efter mönster: Presterar vissa typer av sidor sämre än andra?
- Prioritera mobilen: Google använder mobil-först-indexering, vilket är vettigt med tanke på att över 60 % av webbplatstrafiken kommer från mobila enheter.
- Fokusera på verkliga data: Även om labbdata är användbara, bör fältdata från verkliga användare vara ditt primära problem.
Oroa dig inte för att få perfekta resultat: Sikta på ”bra” resultat, men kom ihåg att användarupplevelsen involverar mer än bara dessa mätvärden
Optimera Core Web Vitals: Bästa metoder
Om du förbättrar din webbplats Core Web Vitals och optimerar sidhastigheten kan du förbättra användarupplevelsen och höja din sökmotorrankning.
Här är några bästa metoder för att förbättra Core Web Vitals:
Förbättra LCP
LCP mäter hur snabbt huvudinnehållet på en sida laddas. En snabbare poäng innebär att användare kan se och interagera med ditt innehåll tidigare. Du kan förbättra ditt LCP-resultat genom att:
- Optimera bilder: Stora bilder saktar ofta ner sidladdningstiden. Komprimera dina bilder, använd moderna format som WebP och överväg lat inläsning för bilder nedanför mitten.
- Använda effektiv cachelagring: Cachning lagrar kopior av din webbplats filer, vilket minskar tiden det tar att ladda innehåll för återkommande besökare. Ställ in webbläsarcache och överväg att använda ett innehållsleveransnätverk (CDN) som Akamai, Google CloudFront eller Cloudflare för att leverera cachelagrat innehåll från servrar närmare dina webbplatsbesökare.
- Minska serverns svarstider: En långsam server kan fördröja hela sidladdningen. Optimera din server baserat på serveråtkomstlogginformation, byt till en snabbare värdleverantör och minimera användningen av långsamma plugins eller skript.
Förbättra INP
INP tittar på den övergripande responsen under en användares besök. Vill du att din webbplats ska kännas snabb att svara för användarna? Prova dessa tekniker för att förbättra INP-poängen:
- Minska JavaScript-exekveringstiden: Dela upp långa uppgifter i mindre, skjut upp icke-kritiskt JavaScript och ta bort oanvänd kod.
- Minimera huvudtrådsarbete: Huvudtråden hanterar det mesta av webbläsarens arbete. Optimera din CSS, använd webbarbetarskript för att hantera komplexa uppgifter effektivt och undvik tunga animationer.
- Prioritera kritiskt innehåll: Ladda det viktigaste innehållet först, så att användare kan interagera med din webbplats även när andra element fortfarande laddas.
Fixa CLS
CLS mäter hur mycket oväntad rörelse av innehåll som sker när en sida läses in. En stabil sida ger en bättre användarupplevelse. Här är några strategier för att förbättra ditt CLS-resultat:
- Ställ in storleksattribut för media: Ange bredd och höjd för bilder och videor. Detta hjälper webbläsaren att tilldela rätt mängd utrymme innan media laddas.
- Undvik att infoga innehåll ovanför befintligt innehåll: Lägg inte till nya element ovanför innehåll som redan har laddats om det inte är ett svar på en användares åtgärd. Detta gäller särskilt annonser och banners.
- Använd CSS för animationer: Istället för att ändra egenskaper som utlöser layoutändringar, använd CSS för att transformera animationer. Detta kan hjälpa till att upprätthålla visuell stabilitet.
Vanliga misstag att undvika när du förbättrar Core Web Vitals
När du arbetar med att förbättra Core Web Vitals är det lätt att falla i några vanliga fällor. Här är fem vanliga att undvika:
1. Fokuserar för mycket på ett mått
Det är frestande att lägga all din ansträngning på att bara förbättra ett mätvärde, särskilt om det ger dåliga resultat. Men detta tillvägagångssätt kan vara kontraproduktivt.
Core Web Vitals arbetar tillsammans för att ge en heltäckande bild av din webbplats användarupplevelse. Att försumma ett område samtidigt som man förbättrar ett annat kanske inte leder till den övergripande förbättringen du strävar efter.
Du kan till exempel fokusera på att snabba upp din LCP genom att komprimera så många bilder som möjligt på varje sida. Men detta kan oavsiktligt orsaka layoutförskjutningar, vilket gör ditt CLS-resultat sämre.
2. Försummar mobil prestanda
Google använder mobil-först-indexering för att bedöma din webbplats för rankning, så det är klokt att prioritera din webbplatss mobila upplevelse. Titta inte bara på skrivbordets prestanda.
Mobila enheter har ofta mindre processorkraft än stationära datorer och kan vara på långsammare nätverk, vilket gör prestandaoptimering ännu viktigare.
3. Att ignorera kumulativa effekter
Ibland kan små förändringar som verkar obetydliga i sig tillsammans ha stor inverkan på dina Core Web Vitals.
Till exempel, att lägga till flera tredjepartsskript – som var och en bara saktar ner din webbplats något – kan tillsammans ha en negativ effekt på din INP-poäng. Tänk på de kumulativa fördelarna med alla ändringar på din webbplats. Inte bara enskilda element isolerat.
4. Förbise verklig användardata
Medan verktyg som Lighthouse ger värdefulla insikter, simulerar de prestanda. Verklig användardata – tillgänglig via verktyg som Chrome User Experience Report (CrUX) – ger dig en mer korrekt bild av hur mänskliga besökare upplever din webbplats.
Lita inte enbart på labbdata. Tänk på fältdata från riktiga användare när du optimerar dina Core Web Vitals.
5. Övervakar inte prestanda regelbundet
Att förbättra Core Web Vitals är inte en engångssak. Din webbplats prestanda kan försämras med tiden när layouter och innehåll förändras.